Accessibility Fails
Last updated: 2 August 2016 by @dugboticus and @cfq
The aim of this page is to run automated tools against it to see which fails are identified.
There are 144 fails grouped into 19 categories. This is a work in progress, we'll be adding many more fails.
Content
Plain Language is not used
Content is not organised into into well-defined groups or chunks, using headings, lists, and other visual mechanisms
First instance of abbreviation not expanded
Content identified by location
Content is not in correct reading order in source code
3-Step Skin Care
Page Layout
Wide page forces users to scroll horizontally
When sites are constructed to require horizontal scrolling in order to navigate or read content at a normal size of 100% using standard screen sizes, additional problems can arise for users with low vision or mobility impairments.
This is some text you have to horizontally scroll to read.
Colour and Contrast
Color alone is used to convey content
The green mushrooms listed here are OK to eat. The red mushrooms will kill you.
- Amanita
- Chanterelle
- Porcini
- Shitake
- Tylopilus
Small text does not have a contrast ratio of at least 4.5:1 so does not meet AA
This small text does not have enough contrast with it's background
Large text does not have a contrast ratio of at least 3:1 so does not meet AA
This large text does not have enough contrast with it's background
Small text does not have a contrast ratio of at least 7:1 so does not meet AAA
This small text does not have enough contrast with it's background
Large text does not have a contrast ratio of at least 4.5:1 so does not meet AAA
This large text does not have enough contrast with it's background
Focus not visible
Typography
Very small text found
This is some tiny text, much too small for some people to read
Italics used on long sections of text
Italics are sometimes used to highlight text. But you shouldn't use italicized text because they make letters hard to read. The letters have a jagged line compared to non-italic fonts. The letters also lean over making it hard for dyslexic users to make out the words. When the text size is small, the text is even more illegible.
All caps text found
Typing sentences or phrases IN ALL CAPITALS is rarely a good idea. It may make sense under some circumstances, but only rarely. Lengthy segments of capitalized content are more difficult to read. In some cases, a screen reader may interpret ALL CAPITAL text as being an acronym and may read it as letters rather than words. For example, a screen reader may read the uppercase text CONTACT US as "Contact U. S." because it interprets the uppercase "US" as being an acronym for "United States".
Justified text found
When text is justified to both margins it may add additional spaces between words which may be difficult for users with visual or cognitive impairments to read. Full text justification can also cause words to be spaced closely together thus making it difficult to determine where a word starts and ends.
Inadequate line height used
Many people with cognitive disabilities have trouble tracking lines of text when a block of text is single spaced. Providing spacing between 1.5 to 2 allows them to start a new line more easily once they have finished the previous one.
Long lines of text
For people with some reading or vision disabilities, long lines of text can become a significant barrier. They have trouble keeping their place and following the flow of text. Having a narrow block of text makes it easier for them to continue on to the next line in a block. Lines should not exceed 80 characters
Blink element found
Marquee element found
Language of content
html element is missing a lang attribute
html element has an empty lang attribute
html element has an invalid value in the lang attribute
html element has lang attribute set to wrong language
lang attribute not used to identify change of language
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
lang attribute used to identify change of language, but with invalid value
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
lang attribute used to identify change of language, but with wrong language
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
Text language changed without required change in direction
الإعفاء الإلكتروني من التأشيرة
Text language is in the wrong direction
Electronic visa waiver
Page Title
Missing page title
Empty page title
Inappropriate page title
Headings
Missing H1
Headings not structured in a hierarchical manner
Heading 3
Pages should be structured in a hierarchical manner, generally with one 1st degree headings (h1) being the most important (usually page titles or main content heading), then 2nd degree headings (h2 - usually major section headings), down to 3rd degree headings (sub-sections of the h2), and so on.
Heading 5
Technically, lower degree headings should be contained within headings of the next highest degree (i.e., one should not skip heading levels, such as from an h2 to an h4, going down the document).
Heading 4
This is an example where heading levels have been skipped and are not in a logical order, which makes the page difficult to understand and navigate for people using assitive technologies such as screen reader.
Empty heading
This paragraph is preceded by an empty H4
Text formatting used instead of an actual heading
This paragraph is preceded by a div that is styled to look like a heading
Lists
List not marked up as a list
* orange
* banana
* pear
Improperly nested lists
- improperly nested
LI element with no parent
DT or DD elements that are not contained within a DL element
Tables
Table is missing a caption
| Name | Age | Birthday |
|---|---|---|
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table has an empty table header
| Age | Birthday | |
|---|---|---|
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table has no scope attributes
| Name | Age | Birthday |
|---|---|---|
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table has no table headings
| Name | Age | Birthday |
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table that only has TH elements in it
| Foo | Bar | Bat | Baz |
|---|
Table nested within table header
|
||
|---|---|---|
| a.b |
Table nested within table
| 1.1 | ||
|---|---|---|
|
Table used for layout
| navigation | main content |
Table with inconsistent numbers of columns in rows
| Requester Information | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Name | Jon Smith | Date | 9/9/2005 | ||||||
| Department | Customer Service | ||||||||
| jon.smith@gov.uk | Phone | 07700 900258 | |||||||
Table with some empty cells
| Current House | Bill title | Last updated |
|---|---|---|
| A | ||
| Lords | Abortion (Disability Equality) Bill [HL] | 26.05.2016 |
| Lords | Access to Palliative Care Bill [HL] | 10.06.2016 |
Table with column headers and double row headers
| Road | Junction | Car | Bus |
|---|---|---|---|
| Regent Street | Oxford Street | 307 | 12 |
| Regent Street | Bond Street | 1731 | 58 |
| Southwark Street | Union Street | 1975 | 51 |
Images
Image with no alt attribute

Image that conveys information has an empty alt attribute

Image that conveys information has inappropriate alt text

Image alt attribute contains image file name

Image with presentation role has non-empty alt

Image has empty alt and non-empty title

Image has alt and title that are different

Background image that conveys information does not have a text alternative
A distraction is present, an animated gif

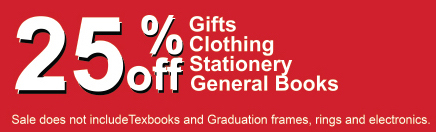
Image with partial text alternative
The image below contains a lot of information, such as which departments the sale is on. The text alternative in the alt attribute does not include this information, only a partial "25% off sale"

Multimedia
Embedded video file is missing text alternative
Embedded audio file is missing text alternative
Flashing content doesn't have warning
Links
Uninformative link text
Polar bear
The polar bear is a carnivorous bear whose native range lies largely within the Arctic Circle, encompassing the Arctic Ocean, its surrounding seas and surrounding land masses.
Read moreNon-specific link text
Link text does not make sense out of context
To know more about me, visit my page.
Adjacent links going to the same destination
Image link alt text repeats text in the link
Image link with no alternative text
Blank link text
Link contains only a full stop
Link with the same text go to different pages
Link text with identical title
Link launches new window with no warning
Link not clearly identifiable and distinguishable from surrounding text
Find out more about Doctor Who
Link to pdf does not include information on file format and file size
Link to an image, no text alternative
Link to a multimedia file, no transcript
Links to a sound file, no transcript
Links not seperated by printable characters
Link to #, invalid hypertext reference
Link to javascript, invalid hypertext reference
Identifying links by colour alone
Buttons
Empty button
Image button has no alt attribute
Empty alt attribute on image button
Uninformative alt attribute value on image button
Forms
Fieldset without a legend
Empty legend
Form element has no label
Empty label found
Placeholder no label
Non-unique field label found
Field hint not associated with input
It'll be on your last payslip. For example, JH 21 90 0A.
Group of radio buttons not enclosed in a fieldset
Do you already have a personal user account?
Group of check boxes not enclosed in a fieldset
Which types of waste do you transport regularly?
Errors are not identified
Errors identified by colour only
Errors identified with a poor colour contrast
Error messages - no suggestion for corrections given, eg. required format
Missing labels in checkboxes
Two unique labels, but identical for= attributes
Label element with for= attribute but not matching id= attribute of form control
Labels missing when they would look clumsy for some form controls
Left aligned form labels with too much white space
Form control that changes context without warning
Navigation
Navigation placement, display, or functionality changes from from page to page
Inadequately-sized clickable targets found
Keyboard Access
Keyboard focus is not indicated visually
Don't use the accesskey attribute
Tabindex greater than 0
Fake button is not keyboard accessible
Link with a role=button does not work with space bar
Keyboard focus assigned to a non focusable element using tabindex=0
My favourite car
Keyboard trap
Lightbox - focus is not retained within the lightbox
Lightbox - close button doesn't receive focus
Lightbox - focus is not moved immediately to lightbox
Lightbox - ESC key doesn't close the lightbox
Concertina items don't get keyboard focus
- Understanding user research
-
- How user research improves service design
- Start by learning user needs
- Understanding users who don't use digital services
- Preparing for user research
-
- Plan user research for your service
- Plan a round of user research
- Find user research participants
- Choose a location for user research
- Write a recruitment brief
- Getting users' consent for research
- Analysing and sharing findings
-
- Sharing user research findings
- Analyse a research session
Focus order in wrong order
Dropdown navigation - only the top level items receive focus
Tooltips don't receive keyboard focus
Alert shows for a short time
Frames
iframe is missing a title attribute
iframe title attribute does not describes the content or purpose in the iframe
HTML
Duplicate id
Start and close tags don't match
Empty paragraph
Deprecated color definition
The colour of this text is set using the font element and the color attribute
Deprecated font element
The size and face of this text is set using the font element and the size and face attributes
Deprecated center element
Spacer image found
PRE element without CODE element inside it
Your
/\ (`/`|| _ +
/--\,)\,|| (||`|
goes here
Object not embedded accessibly - wmode parameter not set to window
Invalid ARIA role names
Article element used to mark-up an element that's not an article/blog post etc.
CSS
display:none used to visually hide content when it should be available to screenreader
visibility:hidden used to visually hide content when it should be available to screenreader
Content is not readable and functional when text is increased
This text becomes unreadable when you increase the text-size (Zoom text only) in Firefox
Non-decorative content inserted using CSS
My favourite food is
